Choosing a color scheme for a website or other digital design project is one of the most important elements of design. It is usually the first thing a visitor will notice or remember. The color scheme is used to communicate and establish the overall theme. Many designers make the mistake of choosing colors that they like the best without understanding how these colors will affect the website. It is important to keep your target audience in mind when choosing a color for your web design. The best way to avoid a color fiasco? Use a color palette generator.
A color palette generator will allow you to view a variety of combinations that you may not have thought of before. Some colors simply do not work together, and using a generator will allow you to explore creative options that do work. They will help you navigate the seemingly unlimited possibilities to create the perfect palette for the design you have envisioned.
Many designers will tell you that not all color palette generators are created equal. We have put together a few of our favorites and highlighted what each of them will do.
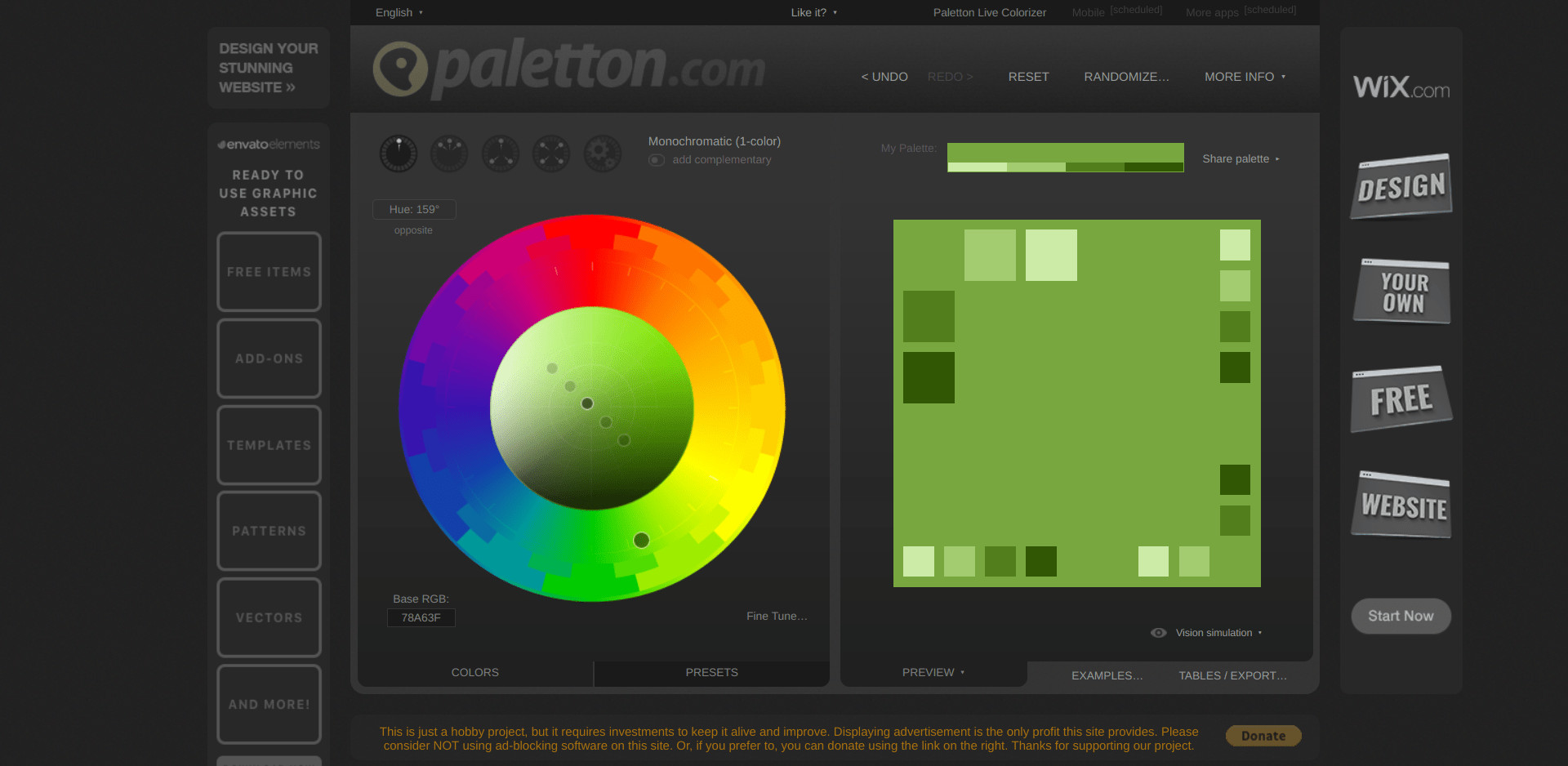
Paletton

Paletton uses a color wheel to organize and choose a color scheme. This color palette generator has many options to choose from after you have used their wheel to pick a scheme to create more details. You can then choose if you want that color scheme in pastel, light pastel, dark pastel, greyish dark, medium dark…you get the picture.
Once you have chosen a color scheme you like, they have an “example” option that will quickly create a mock website with the color scheme you chose. You can choose a white page, dark page, positive or negative design. This allows you to clearly see how your color scheme will work. Paletton is a great color generator for a variety of digital designers because they also give examples of what your chosen color scheme will look like in an illustration or animation. The possibilities are endless with Paletton.
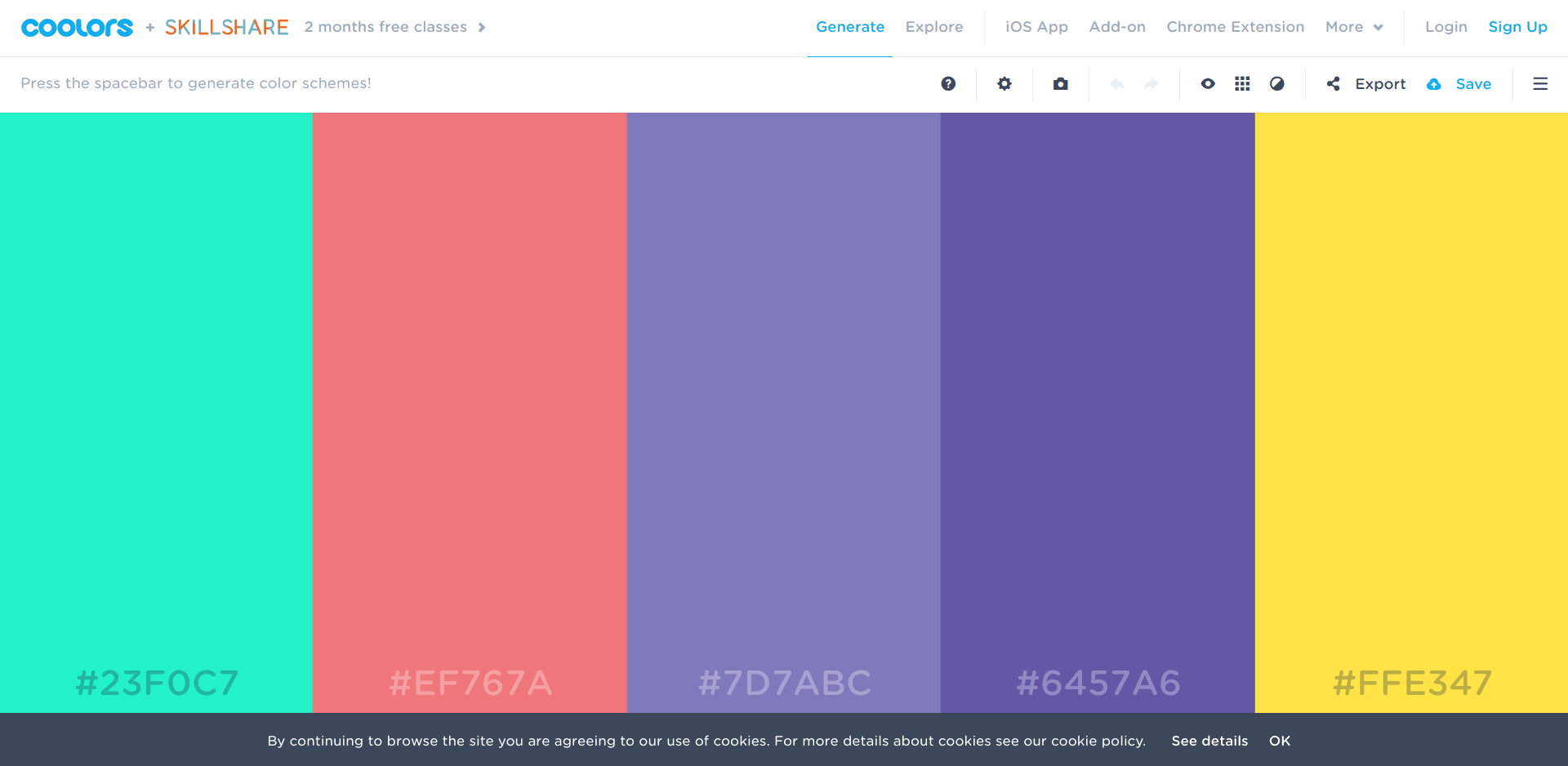
Coolors

Coolors has a ton of amazing features that reach beyond generating color schemes based on a single color you choose. They offer free color schemes that are submitted by some users. If you want to generate your own color palette, Coolors uses a drag-and-drop interface from a color palette that takes up your entire screen.
Another awesome feature of the color palette generator is that you can choose an image, perhaps one you simply like the colors of or one that you want to incorporate into your web design, and it will generate a color scheme that works well with that picture. You can save or export any color combination you create.
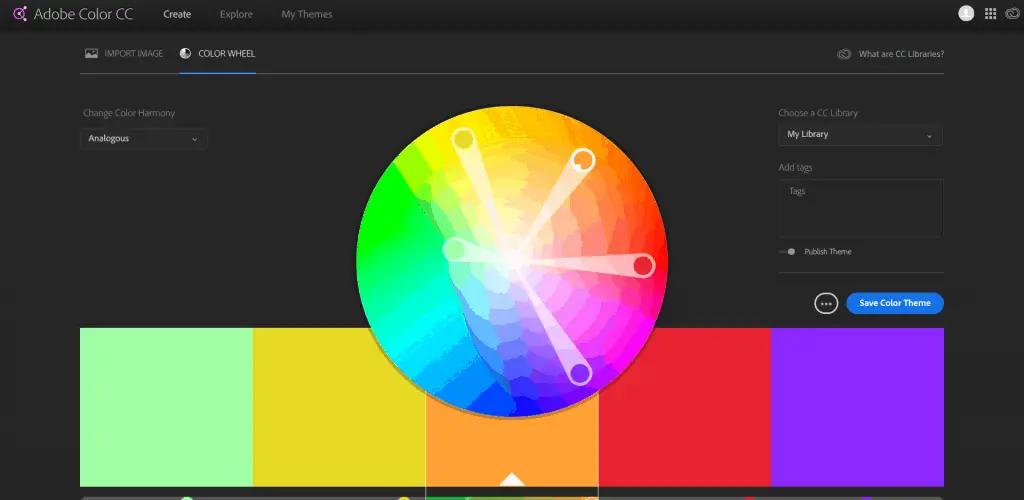
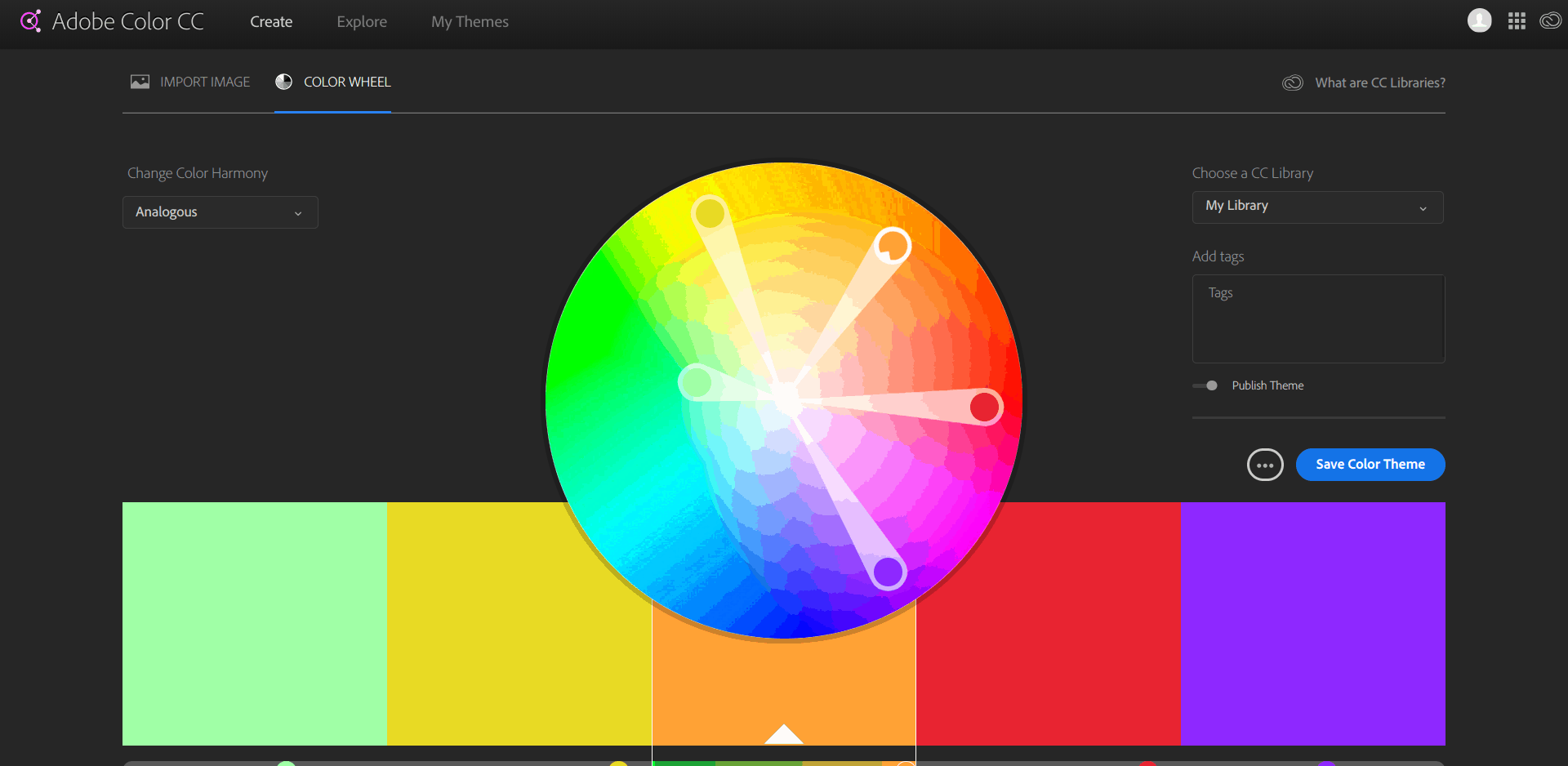
Adobe Color CC

Adobe color provides a more technical side to creating a color palette. Using their color wheel, you can create a color scheme by first choosing a color harmony. You can choose between a variety of different options, but our favorites are monochromatic and compound because they are easy to coordinate with. Afterward, there are a few algorithms you can apply to the RGB and HEX options. We suggest this color palette generators for a more advanced digital designer. Adobe allows you to create your own library of creations save and compare the color scheme you create.
ColorHexa

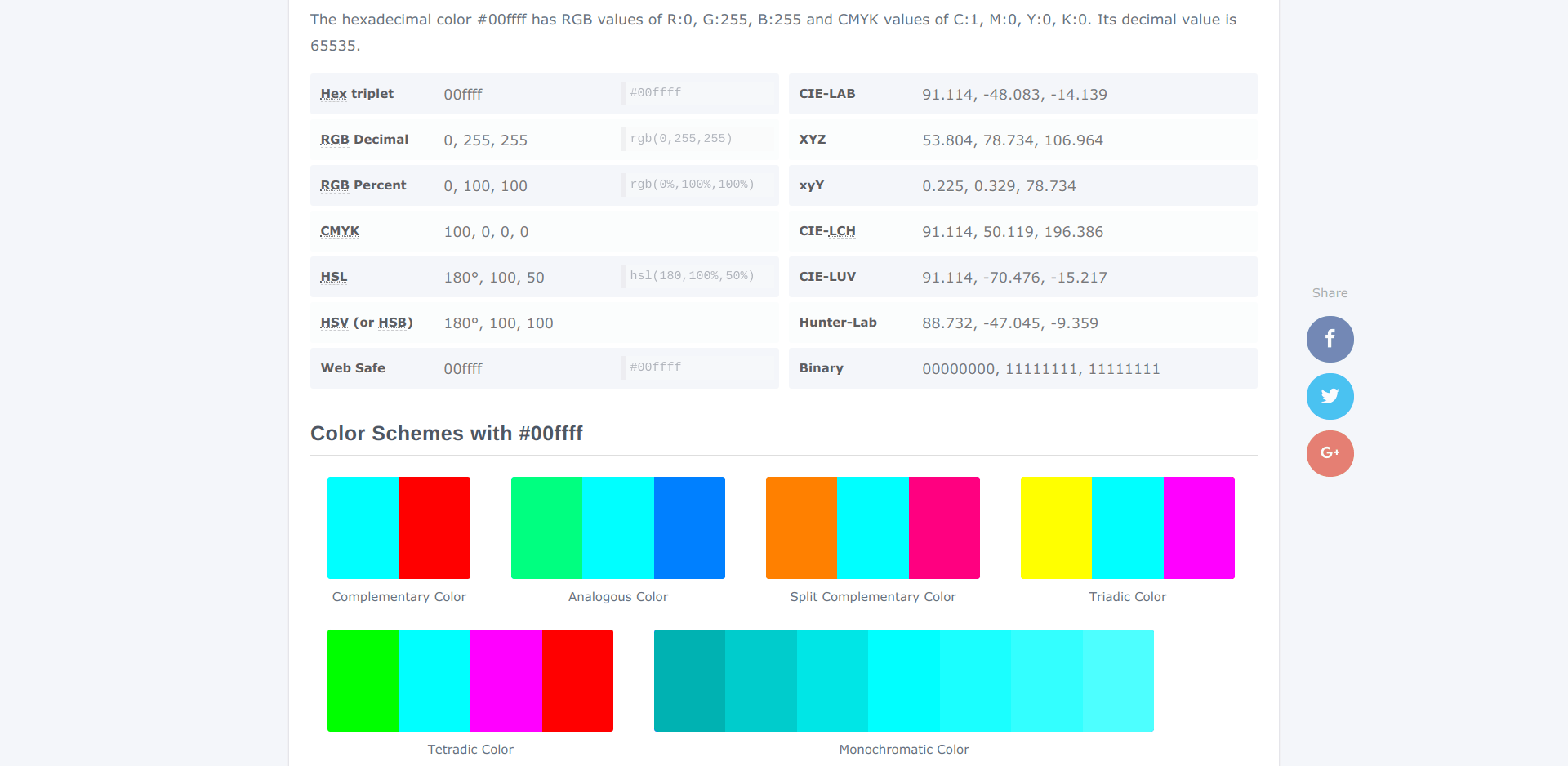
ColorHexa is a classic color generator that is perfect for beginners. In the beginning, you can enter the name of a color or color value that you are looking to coordinate around. Afterward, they will take you to a visual list of a variety of different palettes associated with that color. ColorHexa will give you the information, including the hue angle and saturation of the color you chose.
ColorHexa will also show you the color conversion statistics and other alternatives that are similar to that color. We like this color palette generator because it keeps to the point: generating color schemes that work. You can easily see the shade and tint color variations of any color you choose. Go color crazy!