Using a pattern in your web design is a great way to make your website stand out. Patterned web designs have become increasingly popular, and we are living for it. You can use original illustrations, transparent photographs, and other digital art trends when choosing a pattern for your website. Patterns are a beautiful way to showcase your content and products, but you have to be careful not to go overboard. Some patterns can look too busy or loud, causing visitors to want to quickly leave. Our expert designers at Hipsthetic know the “dos” and “don’ts” of using patterns, and we are here to help!
Choose a Pattern With Big Components
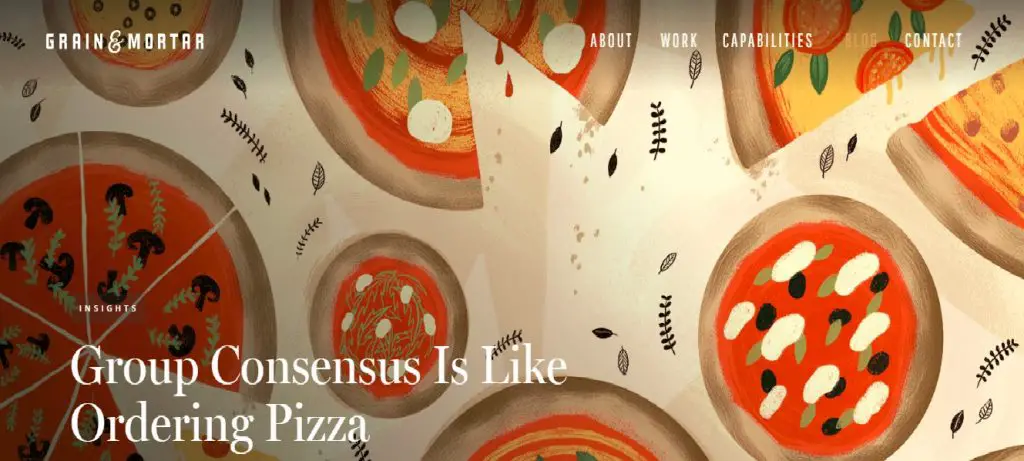
If you choose smaller components for your pattern, it can often look too busy or cluttered. We suggest choosing images or components that are large in order to create a clean look. Bigger images are attractive to the eye and give your website a bold look. Grain and Mortar, a brand strategy and design studio, chose large images of pizza for one of their blog articles. This not only relates to their post but creates an eclectic look without causing a headache.
Choose a Simple Color Palette
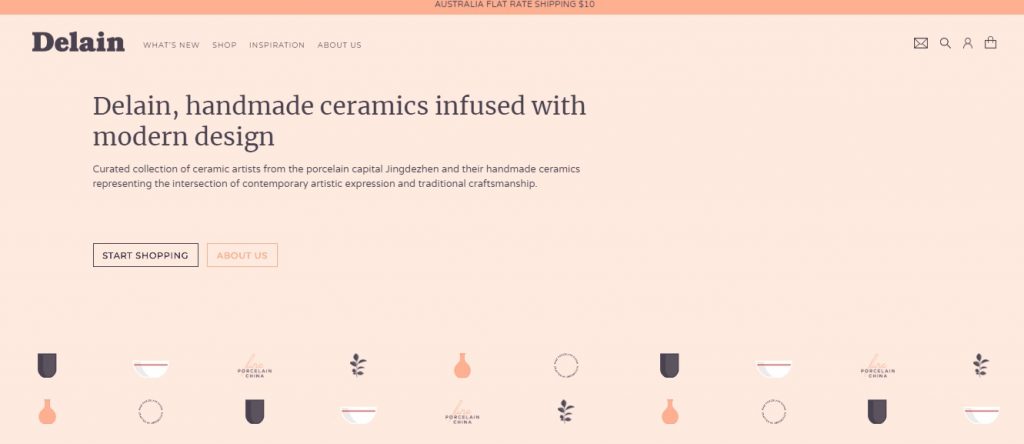
When using a pattern in your web design, it is easy to get carried away with choosing bold colors. You can still make a statement by choosing soft colors and simple images. We suggest choosing three colors and sticking to them. Delain, an Australian ceramics company, does an excellent job of choosing three simple colors in their ceramic patterns and incorporating them throughout their site. They even chose images related to their product!

Keep Your Pattern Simple
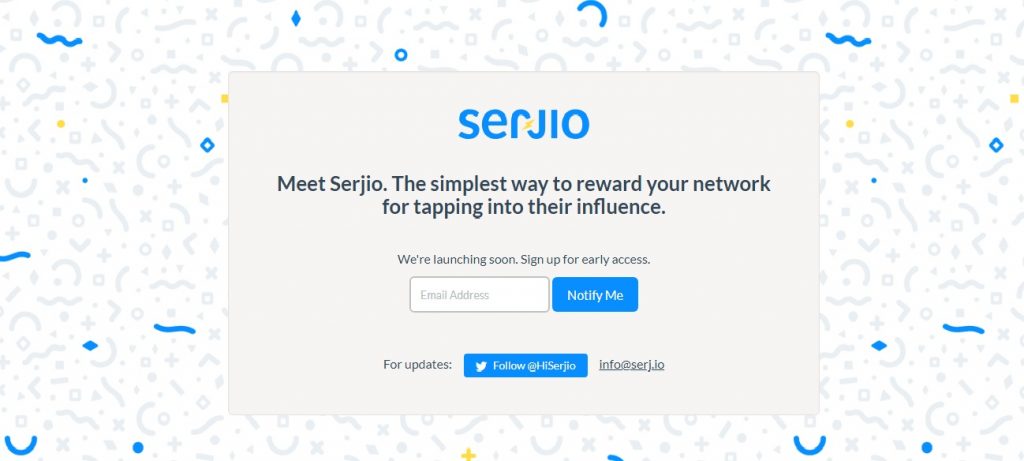
When creating your website design, you want your users to stay on the page and enjoy looking at your content. Choose a simple pattern to avoid graphic overload and to keep the user interested. A simple pattern keeps your website clean and focused on your content, rather than on the busy background. Serjio, an upcoming platform to facilitate transactions on Twitter, demonstrates how to correctly use a simple pattern. Notice how only a few shapes are colored while the rest are gray.

Use Images that are Related to Your Content
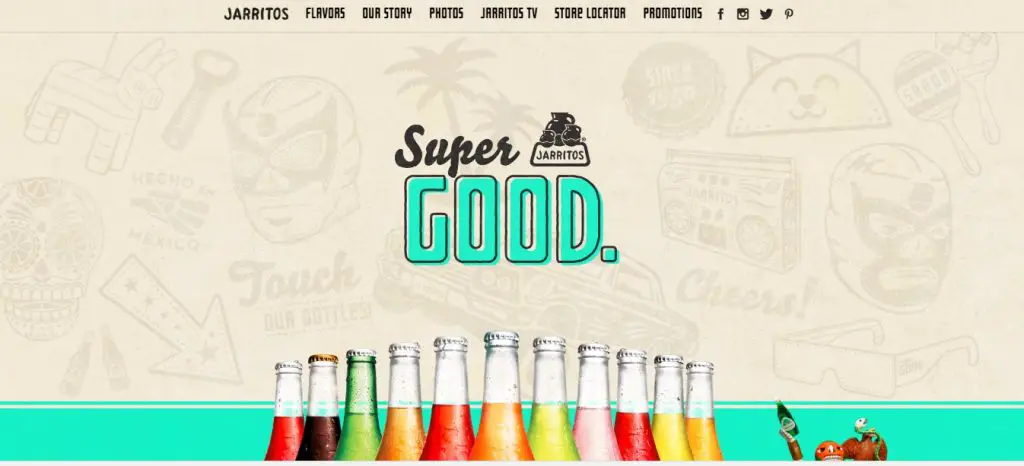
When choosing images to use for your pattern, choose images that have something to do with your product or content. This allows your website to be fun while incorporating design elements that are not overwhelming. We love the way that Jarritos, a Mexican soda company, uses images of Mexican wrestler masks, maracas, and pinatas in their background to help contribute to their carefree image.

Use a Linework Pattern
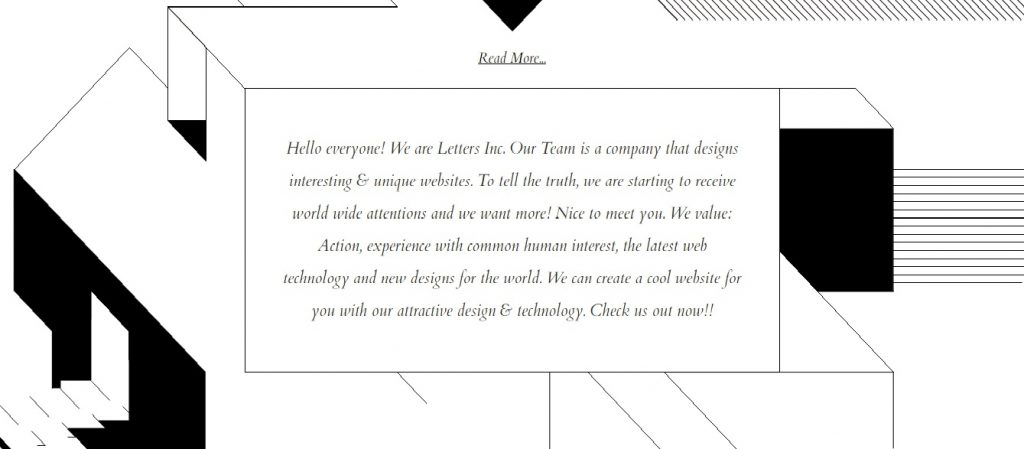
This one can be a bit tricky, but it will come out beautifully if done correctly. Linework backgrounds take advantage of positive and negative space while creating a modern feel to your website. The straight patterns look even better without color. We suggest adding animation to your linework to set your website apart from others. Check out Letters, a web design company that specializes in interactive designs. They have perfected the linework pattern while using subtle animation throughout.

Read more on web design by following this link to the best resources out there.